Full stack services
Vi leverer konkurrencemæssige fordele gennem uundværlig kreativ og kommerciel tænkning, der bringer dit brand tættere på dine kunder online og forbedrer dit investeringsafkast.
Se hvilke services vi tilbyderHawkeye for Sitecore
Vil du have styr på SEO og ved ikke helt hvor du skal starte? Så er Hawkeye for Sitecore nok noget for dig.
Se hvordan Hawkeye kan hjælpe sin SEO
Lad Pintle tage pulsen på dit website
Få det meste ud af din SItecore løsningAWS Sitecore cloud hosting
Se hvordan vi kan hjælpe med at hoste din Sitecore i skyen


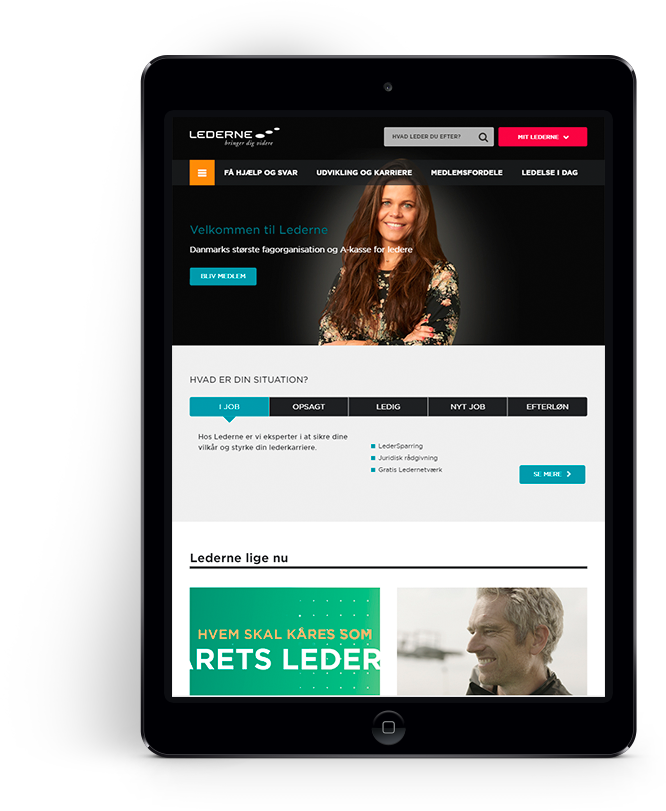
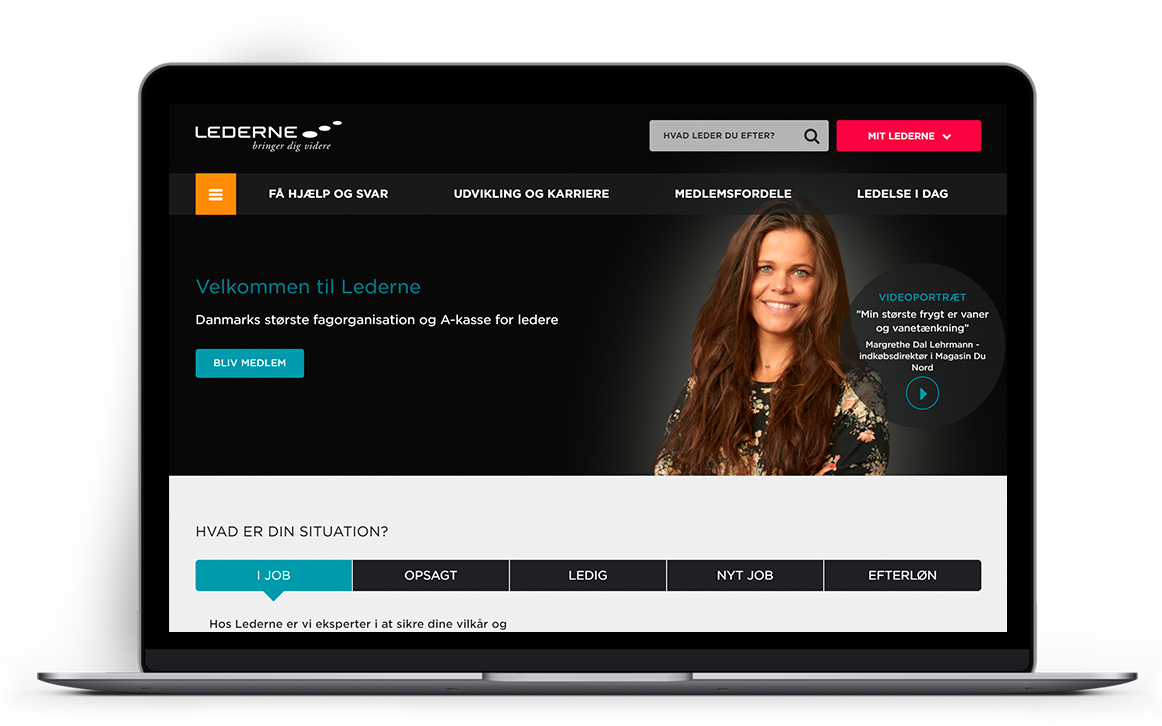
Case -Ledernes Hovedorganisation
Ledernes Hovedorganisation agil udviklingsproces
- Sitecore 9 opgradering
- Bygget efter Helix standarder
- Experience Editor
- Klar til personalisering og marketing automation
- xDB og Experience profile
Bliv partner med Pintle
Ønsker du at arbejde sammen med Sitecore eksperter som kan hjælpe med at bygge meningsfulde relationer til dine kunder, så tøv ikke med at kontakte os.
Kontakt os